1. 问题(tí)描述
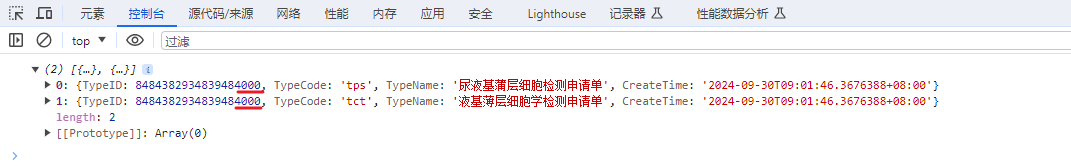
描述:在前端访问到(dào)后端接口的过程中,Long类型数据精度,末(mò)尾(wěi)三位(wèi)数被(bèi)归零
1.1.后端
1.1.1.后端数(shù)据类型
/// <summary>
/// 表(biǎo)单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号(hào)
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 类型编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型(xíng)名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创(chuàng)建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后端接口
public class FormTypeController : ApiController
{
/// <summary>
/// 获取表单类型集合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿液(yè)基蒲层细胞检(jiǎn)测申请单", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液基薄层(céng)细胞(bāo)学检测申(shēn)请单", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前(qián)端(duān)
1.2.1.前端访(fǎng)问
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
1.2.2.前端访问结果

2.问题分析
在前后端数据交(jiāo)互的过(guò)程(chéng)中,长整型(long)数据类(lèi)型被转换(huàn)为了 JavaScript 中的(de) Number 类型,由(yóu)于 JavaScript 中的 Number 类型采用的是 IEEE 754 标准的双精(jīng)度浮点数表示(shì)法,使用 64 位二进制格式存储(chǔ)数字,其中 1 位(wèi)符号位、11 位指数(shù)位和(hé) 52 位尾数位。因此(cǐ),JavaScript 中的(de) Number 类型(xíng)能够存(cún)储的(de)有(yǒu)效数字位数为 52 位,即(jí)最多(duō)可以精确表示 15 位十进(jìn)制数字。
Javascript Number类型范围 -9007199254740991 到 9007199254740991
C# long类型(xíng)范围 -9,223,372,036,854,775,808 到(dào) 9,223,372,036,854,775,807
3.问题解决
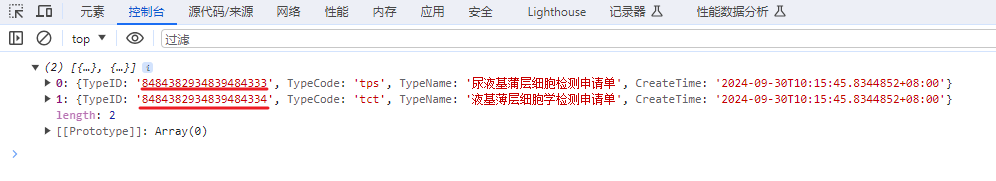
思路(lù):前后端数据交互(hù)式,将Long数据转换(huàn)为字符(fú)串(chuàn)
3.1.添(tiān)加一个用于在json序列化时(shí)将long类型转换为string类型的类
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.Writevalsue(sValue);
}
}
3.2.将该类添加在实体(tǐ)对应的属性之(zhī)前(qián)
/// <summary>
/// 表单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 类(lèi)型编码(mǎ)
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
3.3.前端访问结果